Ticket
further standardize key views+issues
.content is always in body div, meaning it often wraps stuff that is not, strictly speaking, card content.
the class "content" has a poor name, likely to conflict with other systems
in content view, there are two nested divs that are basically redundant. to style content inline, both must be altered.
further standardize key views+solution
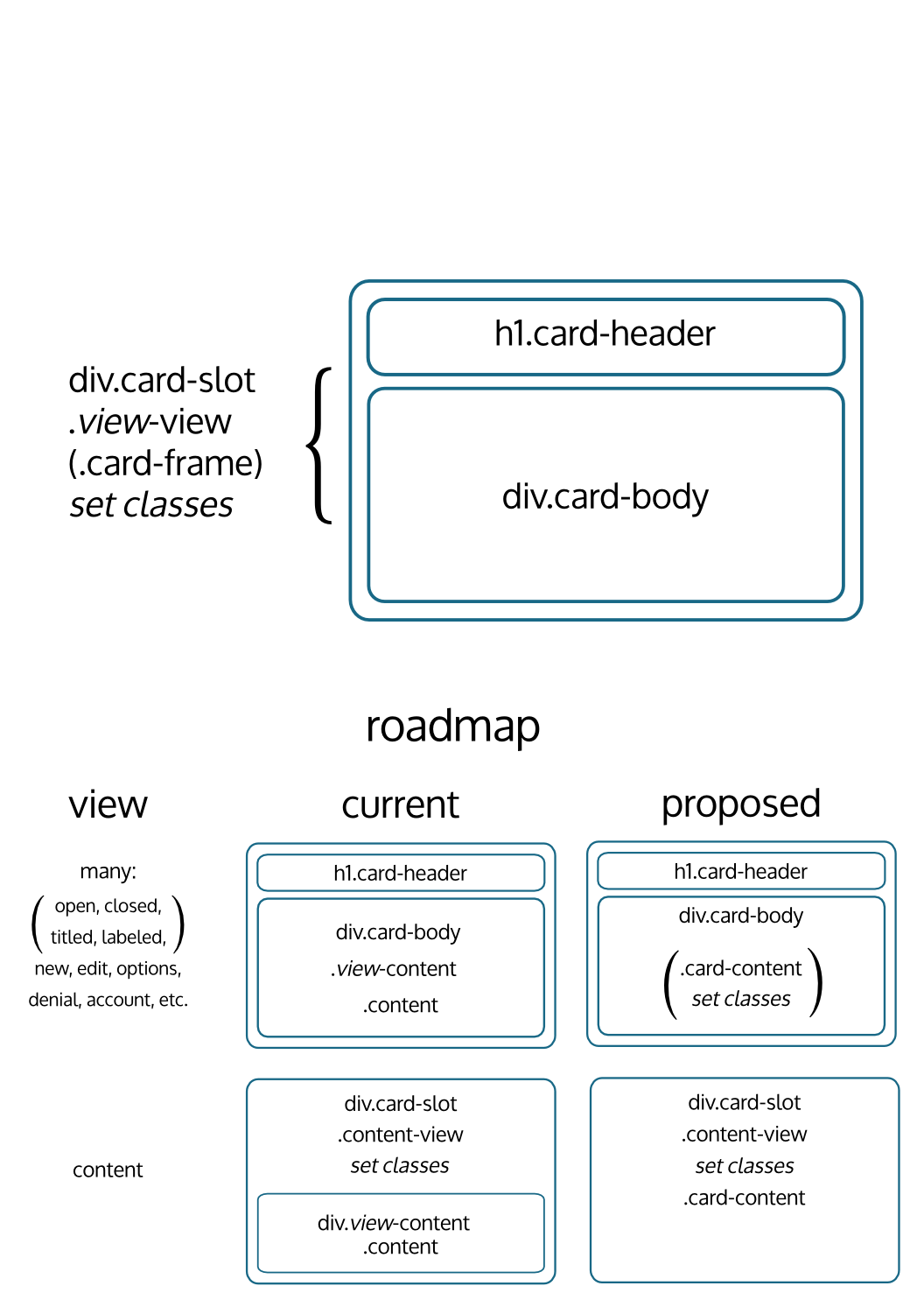
image in +discussion outlines changes:
- rename .content to .card-content for consistency
- use just one div to wrap content in content view
- get rid of view-specific content classes (eg .titled-content), because content has a consistent relationship to view and can be specified in other ways (eg .titled-view > .content)
- only add .card-content to card-body when it actually contains card content and only card content ( not in denial, options, etc)
- add set classes wherever there is content, so that standard selector pattern for content becomes, eg, .SELF-menu.content
This image should be a conversation starter...

Learning about this from Ethan right now on Circle 28: styling views - great stuff!
Curious about the name of this ticket - what is a "key view" and why is this not something like "reorganize HTML tag classing" ?
it's not a great name. I meant "key" colloquially (as in important); there's no central wagn meaning. When I named it, I didn't know how much of it would be about tag classing v tag structure v refactoring old methods to use standard view methods. Ended up being a little bit of all that.
Probably stuck with this name for now, since I emailed a few people with links to it. An argument for using id-based links in some contexts...