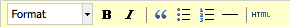
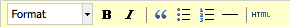
When you're editing cards, above the text box you'll often see a toolbar containing buttons and a menu.

Going from left to right...
The menu on the left lets you change the current paragraph into
Heading 1
or
Heading 2
If you have four or more headings in a card, then a table of contents will automatically be shown at the top of the card.
The big B and I will make any text you have selected bold or italic, respectively (and of course you can use both).
The button that's a big double quote...
...indents a whole paragraph like this (also known as blockquote), and also adds some vertical space from the paragraphs above and beneath.

- plain
- bullet point
- lists
The second creates lists...:
- ...that
- are
- numbered. (If you look closely at the button you can see tiny numbers.)
Next is the button for adding horizontal rules like this:
The last button lets you look at and edit the actual HTML of what's in the text box. (Most HTML is normally stripped out. Set a card's type to HTML to use any HTML you like.)
Tips
- To create some vertical space between paragraphs, just put two returns/enters.
- The toolbar as described above is Wagn's default, but you can edit the TinyMCE configuration file right in Wagn to remove any of these buttons, or choose from a large selection of others to add styling options and other features.
- The toolbar only shows up on cards that are RichText (the default cardtype), or any cardtypes created in that Wagn.