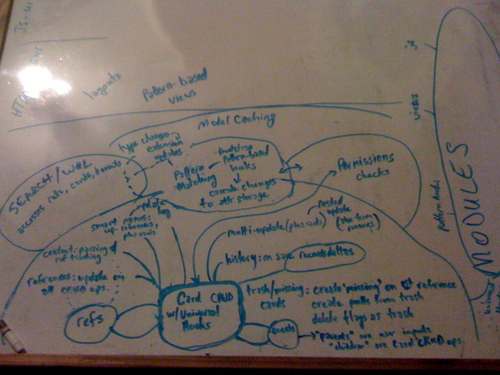
Design Braindumps
synopsis
view :footer, :type=>'Base' do
content_tag :div, :class=>'card-footer' do
render :view => :card-links
render :view => :notification-ui
end
end
description
There will be two basic types of views:
- content views defined by card data
- code views defined in ruby in the wagn codebase
All View definitions have a name and a pattern, and potentially additional meta-data, such as cacheability.
Code views are defined by the view directive of the Modules DSL, and provide a block of code to be executed in the context of the current slot object. Methods on the slot object are available as barewords to the block code.
Content views are defined in cards (of a special cardtype?) plussed to pattern cards, and are functionally equivalent to defining a code view with the same name and pattern that renders the given content. For example, creating User+*type cards+*footer (assuming User+*type cards is a pattern card) would be functionally equivalent to
view :footer, Card["User+*type cards"].pattern, do
render :content => Card["User+*type cards+*footer].content
end
All templating should take place through the pattern card / view layer. However the above functional equivalency will not provide recursive templating, which would require something like:
view :naked_content, Card["User+*type cards"].pattern, do
render :content=> render( :view=>:naked_content, :card=>Card["User+*type cards+*footer] )
end
# 1. note that render(:content) is *not* rendering a view called :content, see Slot api below
# 2. by using the results of rendering the naked_content view of ...+*footer card, we open the possibility of that card also being templated. it will be easy to set up loops (we may need some protection), and may be easy to get lost in the logic of this stuff, we'll see.
Precedence
Precedence of view definitions should follow pattern card precedence. (And it may be that code views should show up in pattern listings, like greyed out..) In the case of an exact match, the content view overrides the code view.
We may find that we want to protect some lower level views from being overridden, but can handle that later.
Also, defaults follow up the inheritance tree of the card classes in the generic pattern card way.
Streaming vs. returning output
should be determined whether code views return a string of the final content or prints it to an accumlation buffer. the latter is likely to have some performance advantages. this can get tricky when you mix and match, and it's not always clear to me which the rails helpers are doing.
Typecodes
If we define a lot of type based views, we lock in the Cardtype namespace. To decouple, we might want a notion of typecode or codetype, which would be roughly cardtype.codename. So then typecode becomes part of the Pattern api. presumably most of time we would use :type in content views and :typecode in code views.
APIs
Slot -- aka ViewMaster, CardView, Renderer. This is actually one of the big daddy's of the whole system and it really needs a much more badass name.
- new( card=..., opts ) # Slots will usually have a card object from DB to work with. but they should also be able to work either without a card, or with a "temporary" card that is "free" from data. (leaning toward "temporary" card approach)
- card # provides access to the current card object.
- render :view=> viewname, *viewopts # render the given view for the current card. Looks up content view definitions in card data and code views defined in system modules.
- render :content => content, *renderopts # this is access point to all rendering operations everywhere in the system. render options include a list of things to process :process=>[:transclusions, :urls, :links, :markup ], options to record refrences, override tranclusion views, etc. Custom rendering could be handled directly in view definition. If a more sophisticated approach is needed, modules could be give the option to create processing steps (or chunktypes in the current architecture) which could then be accessed from calls to render :content in the views. for example a code module might specify processing for markup code which then makes a :process => [ :code ] argument available to all render calls.
- render :partial => partial, *partialopts # expect this will be fairly thin wrapper around rails render partial, taking care of making sure the slot object is available, etc. It *might* do some trickery around finding the correct partial but would prefer most of that be handled in layers above so that partial here specifies the actual file location.
- subslot( card=..., opts ) # create a nested slot. this is used heavily during transclusion rendering and also in in code view definitions. Once a slot is instantiated with a card the card doesn't change, so this is the access to rendering views on other cards.
- innumerable helpers # Slot provides access to all wagn view helpers that are accessed in the context of a current slot and view, as well as all built in rails view helpers.
Not sure if this is the right place, but wanted to put a chart and Skype conversation somewhere:
what goes what goes
inside outside
------------- ----------------------
open content card interface (open)
closed content (inline) card interface (closed)
titled content name of card, h1
content content div/span
naked content no HTML at all
name name div/span
linkname name w underscores div/span
link link div/span
(tickets/ideas:)
inline 1-line (Pointers; ??) div/span
raw unprocessed markup naked?
summary part of content div/span
[9/24/09 10:09:22 AM] Ethan McCutchen: I'm getting confused about unified views. what I'm slowly coming to is that we may be conflating two things: inside and outside
[9/24/09 10:09:59 AM] Ethan McCutchen: open, closed, naked, content, etc, are really about outside.
[9/24/09 10:10:17 AM] Ethan McCutchen: name, link, raw (whenever we get raw), are really about inside.
[9/24/09 10:11:41 AM] Ethan McCutchen: when we talk about creating new views based on rforms that do a remix on the plus cards, that's an inside distinction.
[9/24/09 10:12:06 AM] Ethan McCutchen: point is, you could potentially want any different combination of inside and outside.
[9/24/09 10:12:23 AM] Ethan McCutchen: and if we try to do them all via one thing (views), we're going to explode.
[9/24/09 10:31:44 AM] Lewis Hoffman: hmmm.. i've been feeling something along those lines. I had kindof been thinking there are actually several tiers of view based on what view calls what other view in slot.render().. I agree there is a big tangle of things we're calling views-- and inside/outside may be a good distinction to bring some order to it. I think there could be others as well.
[9/24/09 10:33:20 AM] Ethan McCutchen: the slot.render thing seems like it's linked to "item" to me.
[9/24/09 10:33:49 AM] Lewis Hoffman: item?
[9/24/09 10:34:42 AM] Ethan McCutchen: we currently use "item" to set default "views" of subcards
[9/24/09 10:34:48 AM] Lewis Hoffman: there's also stuff like vmodes and states, some kinds of views get special status inside the slot renderer, like 'edit' then totally changes everything from there on down...
[9/24/09 10:35:05 AM] Lewis Hoffman: right
[9/24/09 10:35:31 AM] Ethan McCutchen: if we conceive of inclusions as items in a basic-descendent card, then the pattern we see in closed cards is largely
[9/24/09 10:36:05 AM] Lewis Hoffman: ...
[9/24/09 10:36:40 AM] Ethan McCutchen: a dominant pattern that makes the item outside "naked" when the outside is "closed"
[9/24/09 10:38:12 AM] Lewis Hoffman: you mean the optimization where we stop processing inclusions past a certain point? is like making certain views into naked?
[9/24/09 10:38:30 AM] Ethan McCutchen: oh, no.
[9/24/09 10:39:14 AM] Lewis Hoffman: i think i don't understand.
[9/24/09 10:39:31 AM] Ethan McCutchen: if I close a card that includes a number of open cards, then we only render the content of those cards, right?
[9/24/09 10:39:38 AM] Lewis Hoffman: right
[9/24/09 10:39:52 AM] Ethan McCutchen: that's the part I'm talking about.
[9/24/09 10:40:19 AM] Ethan McCutchen: but there's a lot more to it.
[9/24/09 10:41:38 AM] Lewis Hoffman: did you mean the pattern makes the item 'inside' naked when the outside is closed. I think i'm getting that closing the card sortof implies item=content or item=naked and if you're treating all the inclusions as items.
[9/24/09 10:42:08 AM] Lewis Hoffman: it's going to be fun writing test cases for all this stuff :)
[9/24/09 10:42:27 AM] Ethan McCutchen: well, I meant outside in the above sense, so naked is always outside
[9/24/09 10:42:38 AM] Lewis Hoffman: ok
[9/24/09 10:42:39 AM] Ethan McCutchen: outside of the item.
[9/24/09 10:42:46 AM] Ethan McCutchen: which is part of the inside of something else
[9/24/09 10:43:23 AM] Lewis Hoffman: oh!
[9/24/09 10:44:45 AM] Lewis Hoffman: hmm... is my inside view the same as the outside view of the things inside me? the oh! was flipping into thinking of the views & inside/outside in a more holonic sense..
[9/24/09 10:45:20 AM] Ethan McCutchen: right.
[9/24/09 10:46:06 AM] Ethan McCutchen: my main reason in bringing this up now is that it was occurring to me that a lot of the stuff coming up is not super well defined to me.
[9/24/09 10:46:23 AM] Ethan McCutchen: the Pattern Cards are much better spelled out than views and addons
[9/24/09 10:46:55 AM] Ethan McCutchen: so it feels good that they're next :)
[9/24/09 10:48:01 AM] Lewis Hoffman: yeah. it's not super clear to me either. I'm hoping some patterns will emerge from refactoring current usage, but that will need to be complemented with some top-down style theorizing.
[9/24/09 10:49:35 AM] Ethan McCutchen: yah. good framing.
[9/24/09 10:49:36 AM] Lewis Hoffman: This is very low-level, but: I know we can take all the 'when' cases from that big case in slot.rb and break them out into methods. possibly in their own class / namespace. then we start playing with overridding them in specific instances.
[9/24/09 10:50:31 AM] Lewis Hoffman: those overrides could be based on bare nubs of a pattern system.
[9/24/09 10:53:09 AM] Lewis Hoffman: one tricky part is how to start blending the builtin views and Wagneered views. The first step there's seems like the "virtual" cards that we need for layouts-- then maybe we see how that plays with slot.render refactorings..
moved to +solution

API starts with Card CRUD w/ Hooks
trash / missing cards
Referenced but not created cards are given an entry in the DB, and flagged as 'trash' or 'missing'. Two reasons
1) it lets up keep 1-1 correspondence with Cache;
(assuming cache operation is such that not finding a card in the cache is cause to query the database, we need to keep these records in the cache. keeping them in DB preserves consistency )
2) it lets us keep records and do searches for cards that are references but not created yet.
history / event log
multi-update
content parsing & passing ref tracking
reference updates for CUD