Rendering to Objects+solution+Chunks
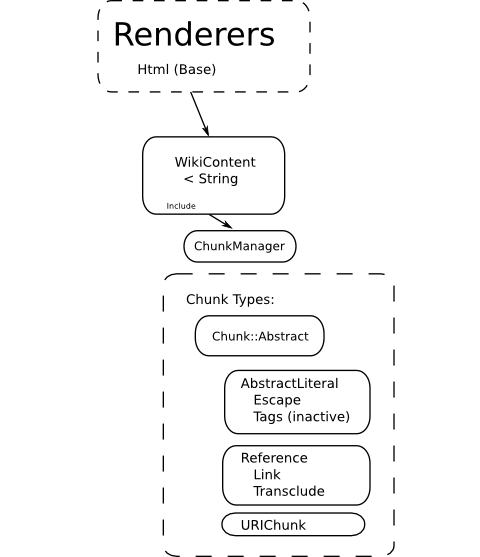
Wagn processes content for inclusions, links, URLs and any other content that needs to be processed during rendering. Below is an image showing the classes involved in the current implementation. The renderers use WikiContent which inherits from String, so the render code creates a WikiContent from the raw content in the card database, and uses that object to create a rendered string for the card to mix with the other content of the cards context.
+WikiContent Diagram

All of this would be pretty straigthforward except for one special case, the transcluded chunks. This is also where some of Wagn's power is implemented, the feature of including the contents of another card when rendering a base card, and then applying this recursively. The inclusion is contextual, so the renderer needs to supply a block to render!, but only the case of this inclusion feature in Chunk::Tranclude actually yeilds to the block. This occurs in the chunk method unmask_text.
Because the final result will be expanded into a single string, the ChunkManager masks the chunks internally when in parses out the chunks on initialization. It goes through each type of chunk, and turns the source syntax into chunk:id:classchunk where :id is a number assigned to the chunk and :class is the string name of the type.
The method render! turns these masked chunks into the rendered forms. Originally Wagn had only one renderer, so the unmasking would be one form for links, but with new renderers, the link unmasking calls methods that the different renderers can override